Баннер с эффектом увеличения, Интересный банер для сайта
- sherbakovaia
- 2 сент. 2015 г.
- 2 мин. чтения
В этом уроке я попробую объяснить как можно сделать интересный баннер для сайта. Сразу скажу что сначала лучше все сделать в Photoshope, а анимацию в ImageReady. Итак начнем! Шаг 1. Создаем новый документ. Размером 468Х60 (Стандартный размер баннера). И заливаем фон темным цветом, (каждый может сделать фон по вкусу).

Шаг 2. Берем инструмент эллипс , выбираем цвет его заливки темнее фонового и рисуем в нижней части нашего баннера. Так чтобы что бы в видимой части находилось только половина эллипса.

Шаг 3. Берем инструмент shape tool:custom shape: и выбираем фигуру World (хотя по моему мнению это не обязательно, каждый может выбрать другую форму) и рисуем его на нашем баннере как показано на рисунке.

Далее мы меняем режим наложения этой фигуры на color dodge и прозрачность на 50%. В результате у нас должно получиться:


Шаг 4. Создаем новый слой и с помощью инструмента Т пишем на нем «searching for best deal». В данном случае автор не акцентирует свое внимание на шрифте текста.

Шаг 5. После того как вы это сделали мы опять возвращаемся к инструменту shape tool и вбираем фигуру под названием magnifying glass. И рисуем его на нашем баннере, и так чтобы размер окружности был чуть больше размера текста.

Дальше мы идем в Blending Options и настраиваем этот слой как показано на рисунке.


Шаг 6. Продолжим. Теперь мы дублируем слой с текстом и изменяем тип шрифта, размер и цвет.

Шаг 7. Теперь мы рисуем круг. Как показано на рисунке.

Нажимаем Ctrl+Alt+G чтоб сделать маску.


В результате у нас должно получиться что то такое.

Шаг 8. Далее мы создаем новый слой и вставляем туда логотип и название компании.

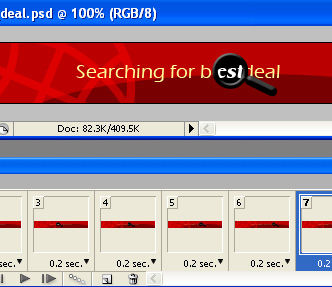
Шаг 9. Далее мы открываем наш банер в ImageReady, и переходим к окну анимации. В первом же кадре у нас должно быть все слои кроме название компании, то есть кроме последнего.

Шаг 10 Теперь самое интересное. Мы в панели слоев выбираем только два слоя. Это наше увеличительное стекло и слой с маской.

Теперь мы дублируем каждый кадр и перемещаем нашу линзу через весь текст.

У автора данной работы получилось всего 7 кадров. Чтобы пройти от начала до конца. Теперь ведем наше стекло обратно к началу. Также дублируя кадры и передвигая форму увеличительного стекла



Шаг 11. Теперь на 14 кадре мы вставляем название фирмы и логотип, а остальные слои отключаем.


Ну вот и все, теперь нажимаем Ctrl+Alt+Shift+S чтобы оптимезировать и наслаждаемся.

http://simscontent.ucoz.ru/forum/44-1340-1












![Aleo Flash Intro Banner Maker 3.8 Portable [Rus/Eng]](https://static.wixstatic.com/media/df839d_9113913ac9db464f9ff4e72f788ffb96.jpg/v1/fill/w_444,h_250,fp_0.50_0.50,q_30,blur_30,enc_avif,quality_auto/df839d_9113913ac9db464f9ff4e72f788ffb96.webp)
![Aleo Flash Intro Banner Maker 3.8 Portable [Rus/Eng]](https://static.wixstatic.com/media/df839d_9113913ac9db464f9ff4e72f788ffb96.jpg/v1/fill/w_192,h_108,fp_0.50_0.50,q_90,enc_avif,quality_auto/df839d_9113913ac9db464f9ff4e72f788ffb96.webp)









Комментарии